lzap
February 2, 2022, 3:36pm
1
Hey,
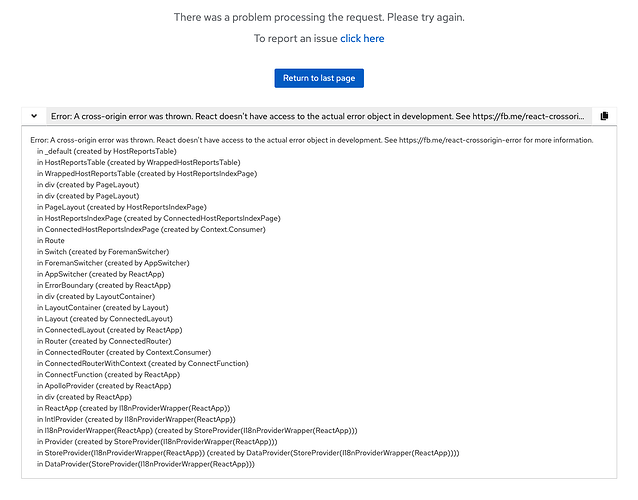
I am debugging some stuff in our plugin and on our index page I get this error.
The problem - I don’t see what just happened. The text links this page: https://reactjs.org/docs/cross-origin-errors.html
No matter what I try, it does not show me an actual error. What to do?
I usually find the actual error in the browser console. Did you try to look there?
Yeah, that’s the better version of a totally blank page. On production setup the console.error is visible on the screen, while on developing it’s in the browser condole
lzap
February 9, 2022, 3:38pm
4
Is it possible to setup the stack to show the actual error for both environments? This is quite confusing.