Hello everyone ![]()
As you may know, we currently redesign the host details page for a better experience.
We are also aware that this page should have opinionated extension support for plugins.
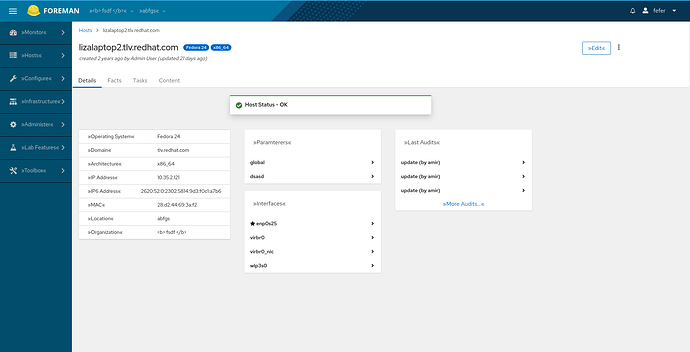
The current design for this page ATM is a body section with cards and a header with general info, actions and tabs, as you can see down below:
I’d like to share with you two directions for an extension mechanism, the first one is already in progress
- Tab Extension - Plugins can add tabs on this page with the corresponding content
- Card Template - Plugins can add a card template to an existing tab content
Tab Extension
This feature is in progress and allows:
- Register a react component to be a tab content (core and plugins use the same registering mechanism)
- Direct navigation to a specific tab via URL (i.e https://foreman-url/experimental/hosts/some-host#Content - navigates to the content tab)
- Reordering Tabs - a plugin can change the tabs order, for example, looking on the above snapshot, a plugin can bring the
Contenttab to be located afterDetailsTab (or any other location) via weights mechanism - the higher the weight - the location will be more to the left
Demo
You can watch a short demonstration by clicking here
You can also try it out - Foreman PR, Katello PR
Implemention
Slot&Fill is used under the hood and I wonder if in this case it would make sense to create a wrapper for it. This is how the registering function looks ATM:
// addGlobalFill(slot-id, fill-id, fill-content, weight)
addGlobalFill('host-details-page-tabs', 'Subscriptions', <SubscriptionTab key="subscription-tab" />, 100);
How about transforming it to this one
// registerTabToHostDetails(tabName, tabContent, tabOrdering)
registerTabToHostDetails( 'Subscriptions', <SubscriptionTab key="subscription-tab" />, 100);)
It’s a small change, but I do think it helps for readability, especially due to the fact that slot and fill is a new and barely used feature, and it may help client-side newcomers understand better.
Card Template
This is still just a thought, due to the current design it makes sense to me that plugins can generate a card by a template which uses a data-driven approach with predefind type (i.e list, table, text etc) - with that we can implement a way to generate such a card in erb views, so plugins that don’t have react can still create some sort of content within the host details page.
# foreman's helper
def register_card_item(tab-name, options)
# implementation
end
# erb view in a plugin - this adds a list card in that details tab
<%= register_card_item(:details, {
header: _('Last Tasks'), footer: { content:_('More Tasks'),
url: path_to_tasks }, type: :list, data: last_tasks_data
} %>
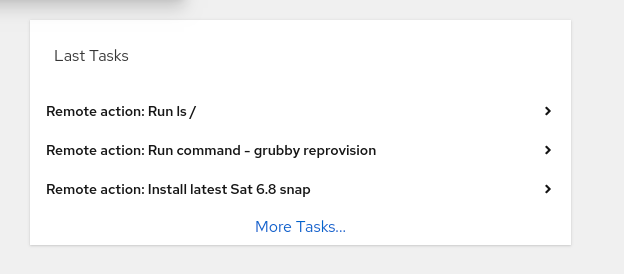
this would render something like this:

Thanks for reading. I’d like to hear your thoughts and suggestions if you have any about this progress for achieving a better extension mechanism ![]()