PR link: https://github.com/patternfly/patternfly-react/pull/395
Design: https://www.patternfly.org/pattern-library/forms-and-controls/dual-list-selector/#design
Storybook: Storybook !
I’d like us to think together what else would we like to add as follow-up PRs,
what would we like to improve in the current situation ?
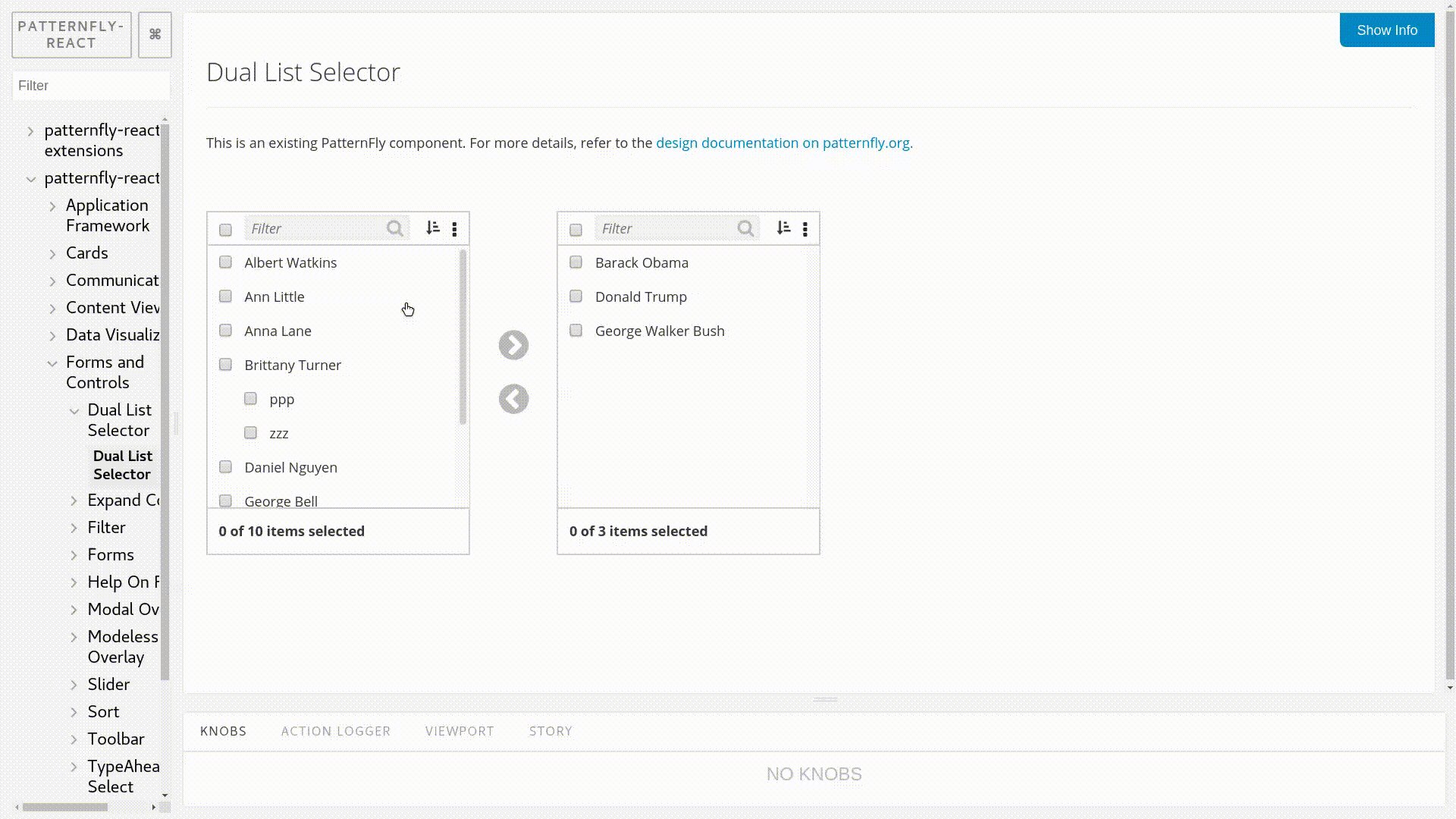
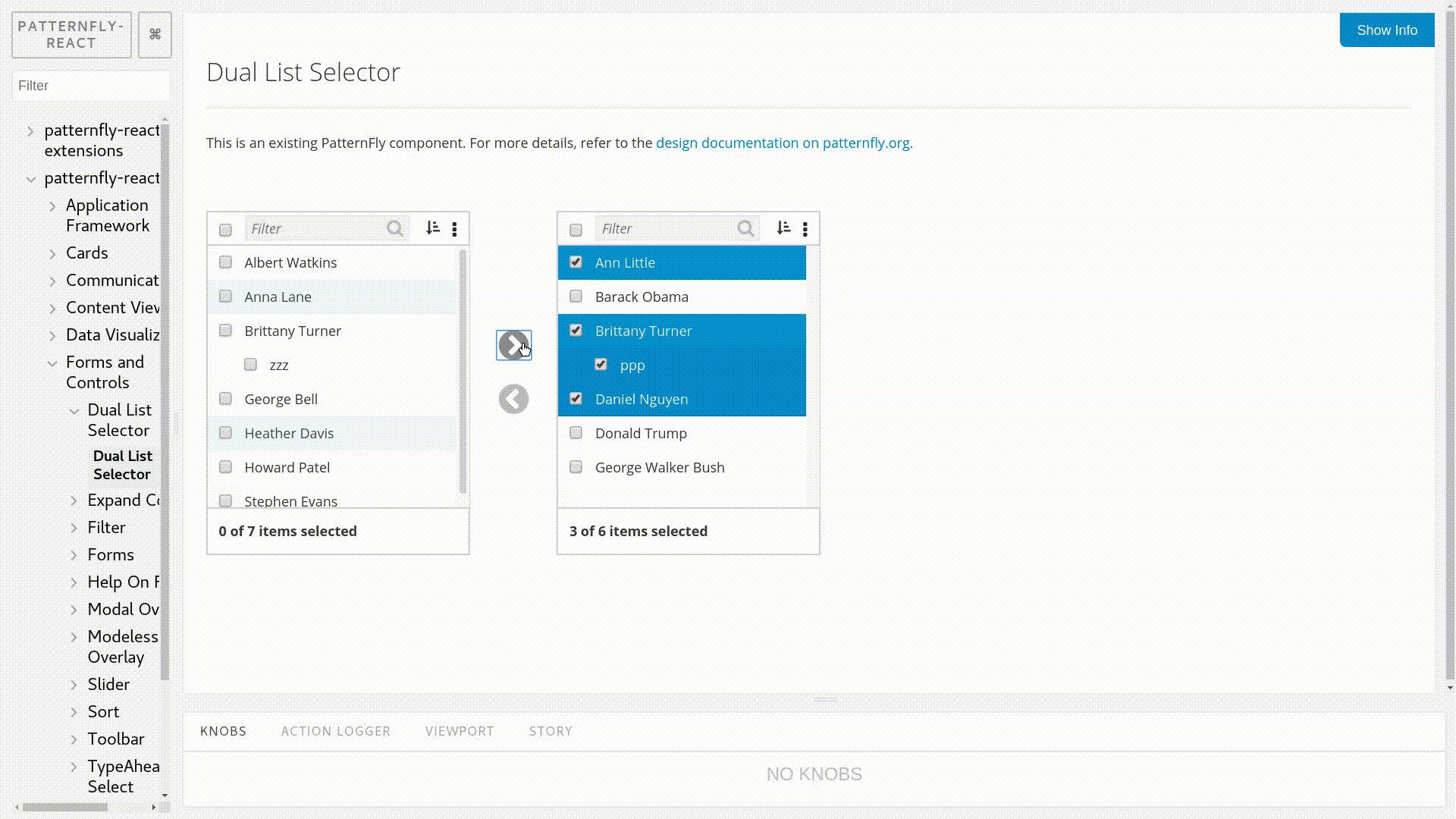
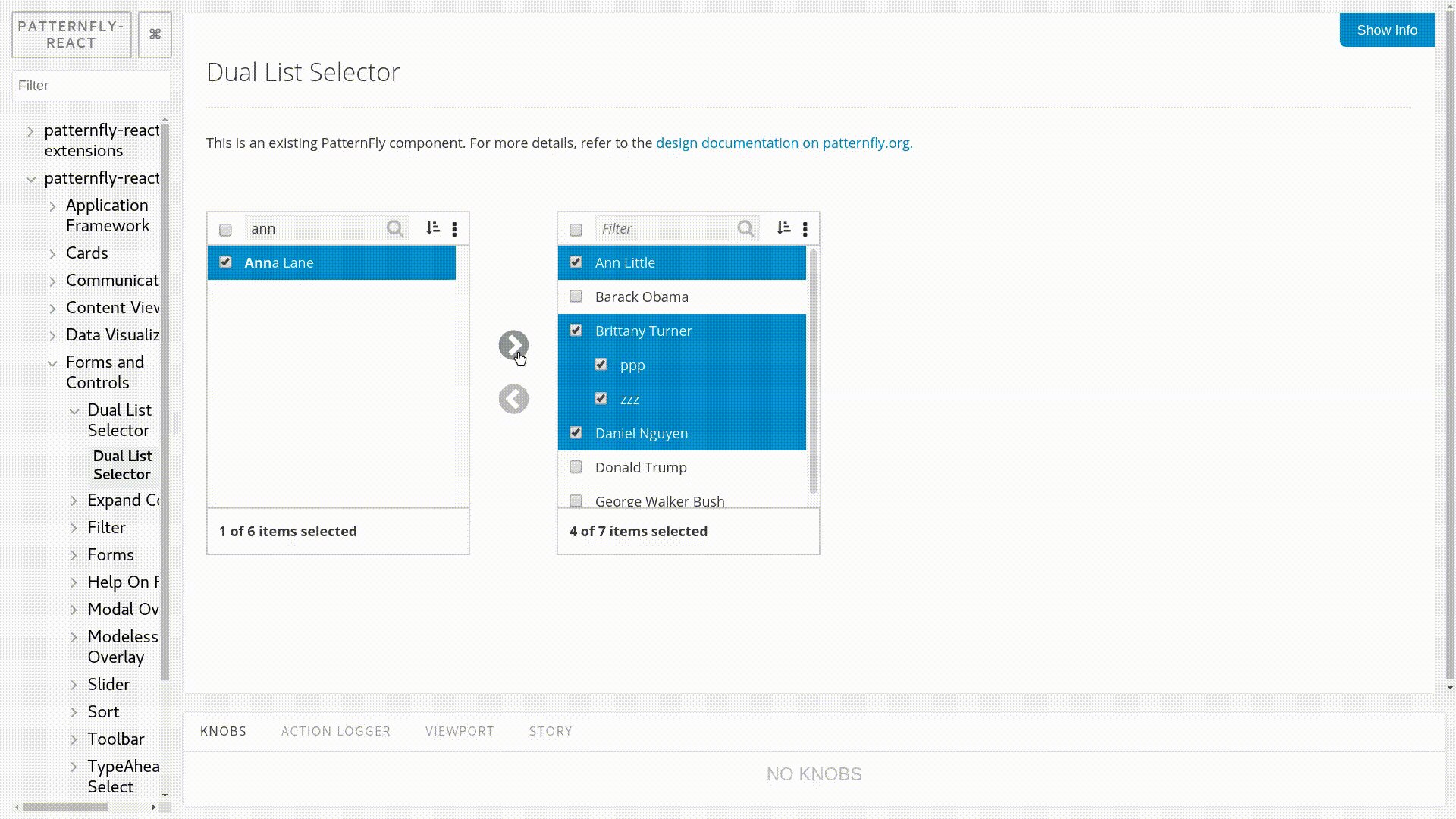
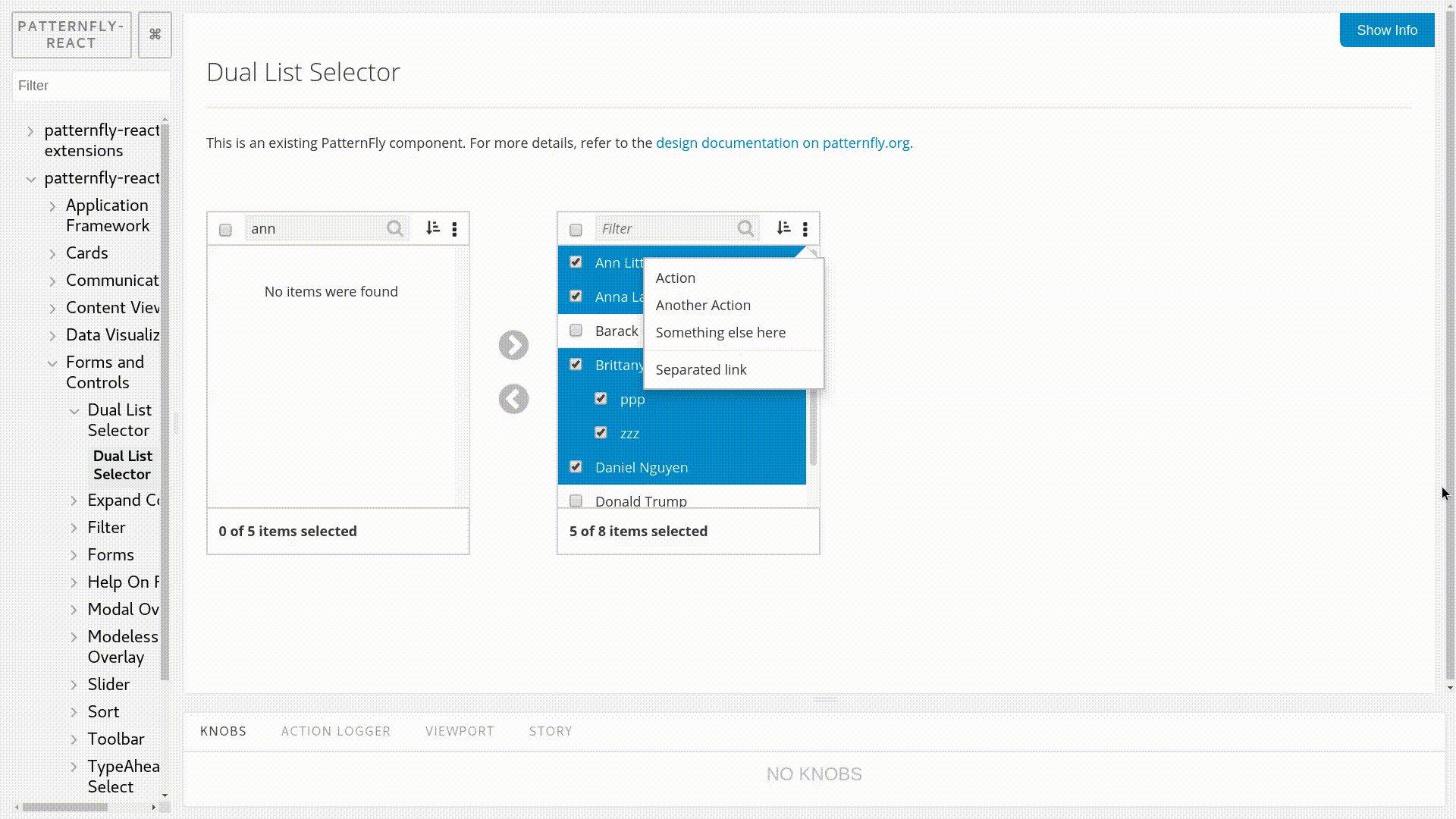
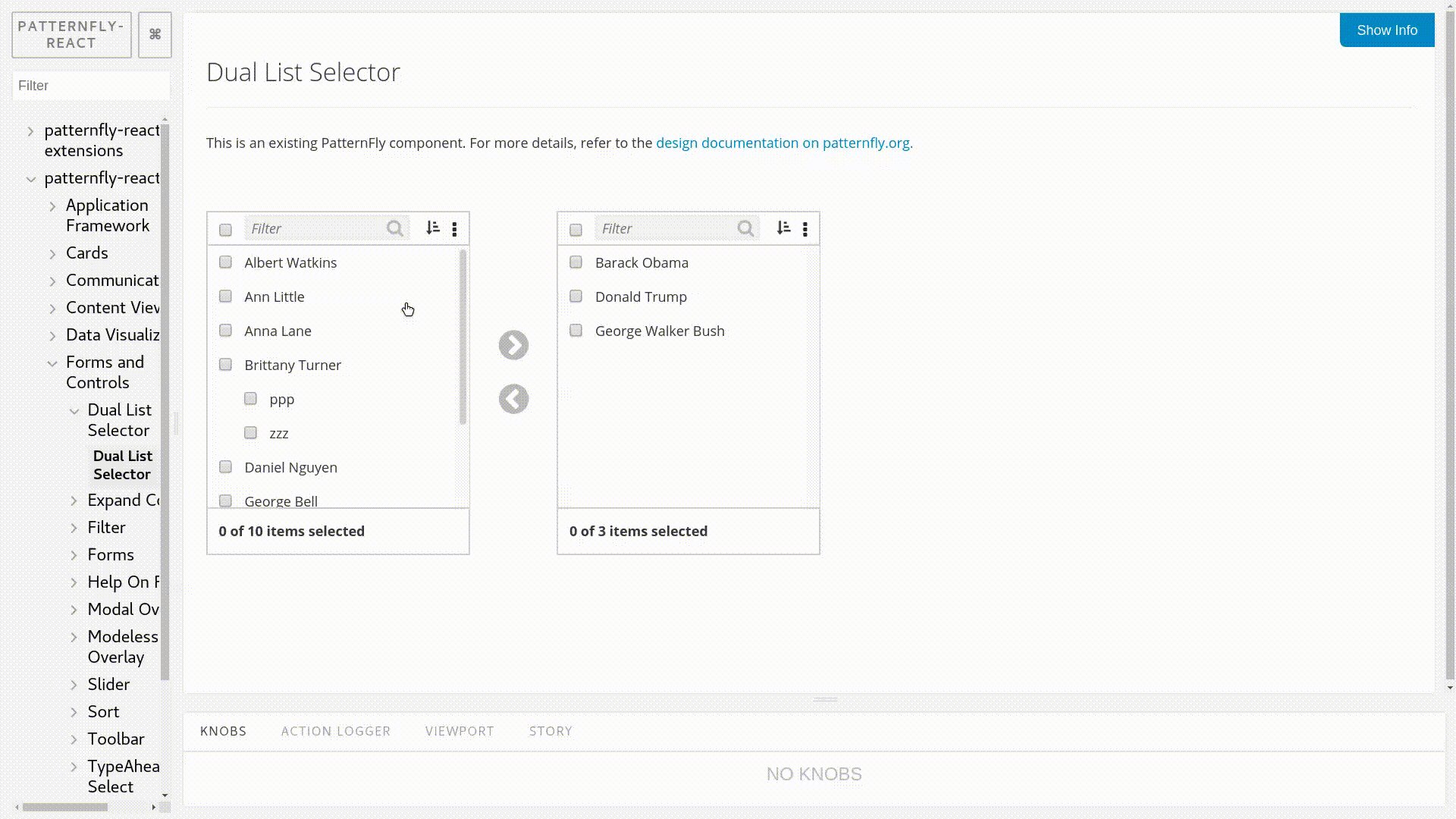
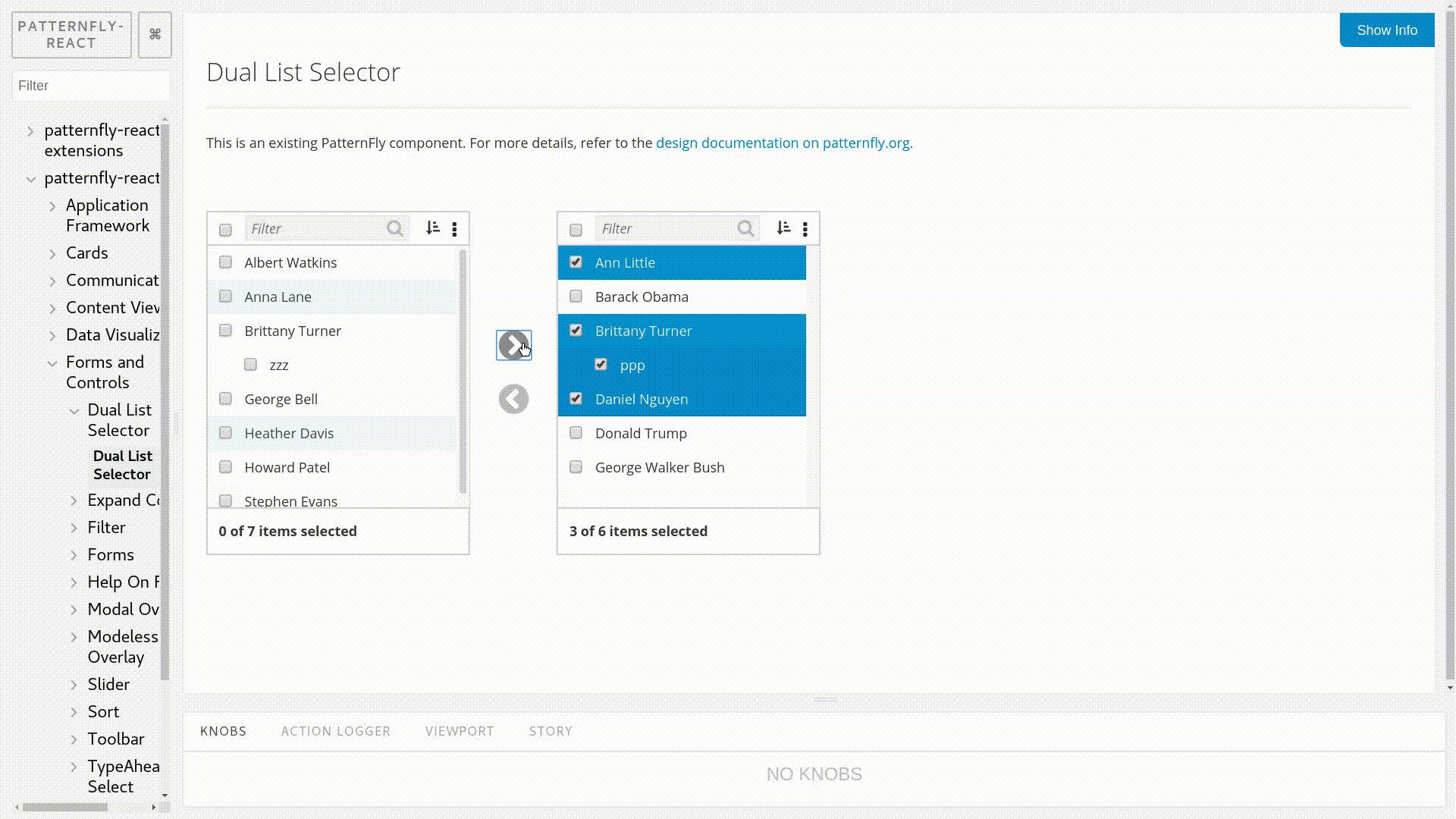
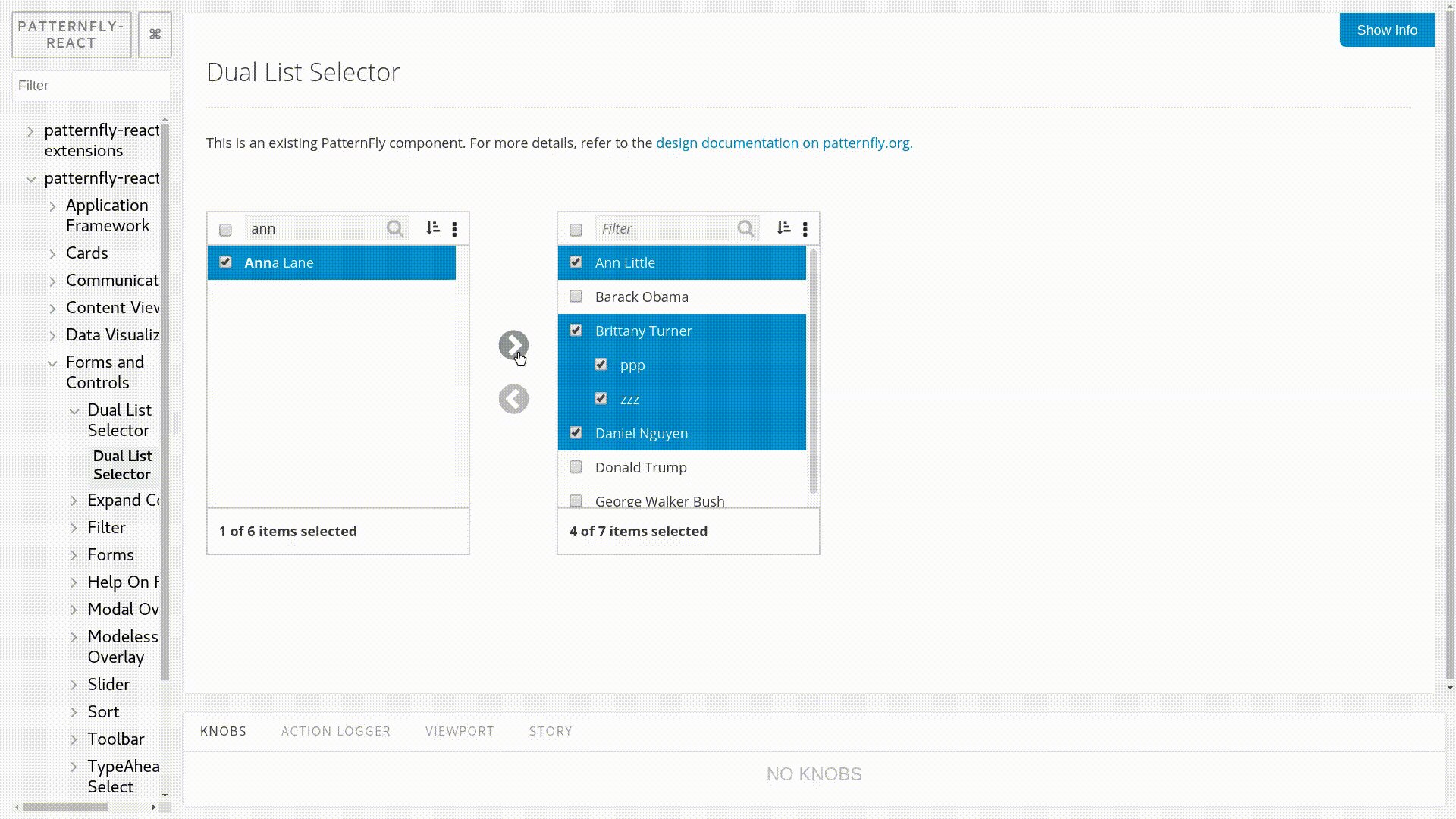
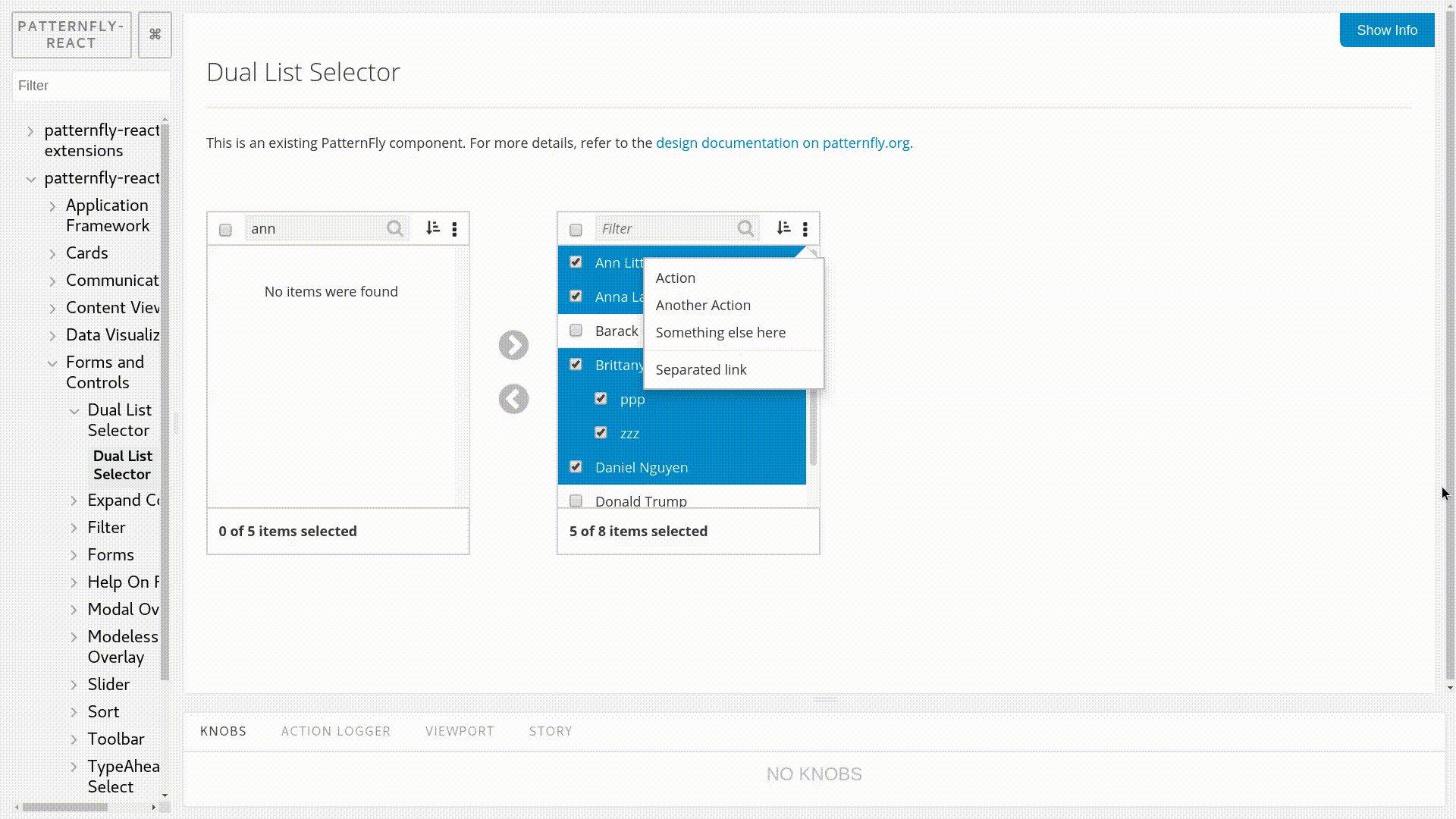
Demo:

3 Likes
Nice  Can’t wait to see it in foreman
Can’t wait to see it in foreman
1 Like
We need to make sure that the values sent by this component when the form is submitted are the same as those sent by the current implementation we use.
There are a couple of more complicated use cases we have right now in Foreman:
- The ability to disable certain items so they can’t be moved from side to side. This is used for example when an Organization has hosts connected to other resources, e.g. domains, preventing these resources that are in use from being removed from the Organization. When this occurs a tool tip also displays explaining why these items are disabled.
- The ability to send extra values without displaying them to the user. This is used for example when a user has limited permissions and can’t see all values connected to an object, to prevent that user from removing the values that they don’t know about when the form is submitted.
Other than that this component looks very nice!
1 Like
Just merged on Patternfly 
Does it include the two use cases I mentioned above? otherwise it would be difficult to implement it in foreman.
The PR got too big,
so I want to add those as follow up PRs now.
Just a question about the 2 use cases:
The ability to disable certain items so they can’t be moved from side to side.
In a UX perspective, would it be better to add only items that can be move? or is it important to show the disabled items?
The ability to send extra values without displaying them to the user.
I think this should be implement on the form we use and not on the PF component, right ?
No, it’s important to show the items - you want to know a certain item is assigned or available even if you can’t remove or assign it.
If the component is serialized into a form input when submitting the form, where would we add this? It should be passed as values for the same field, just like those that are displayed.
1 Like
Adding Disability PR is waiting for review on patternfly: https://github.com/patternfly/patternfly-react/pull/1071


 Can’t wait to see it in foreman
Can’t wait to see it in foreman
